Inspiration
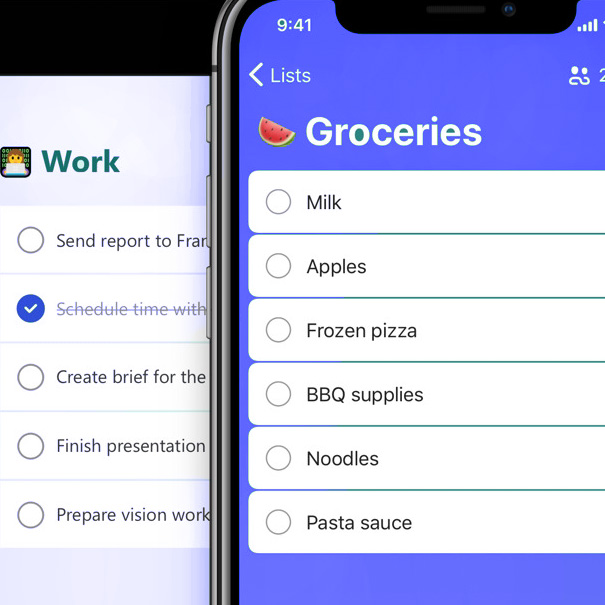
A simple to do list web app that allows the user to add items on their to do list and cross them off when completed. The user also has the ability to create multiple to-do lists such as /work /home.
What it does
A practical web application built with Node.js, Express, and MySQL for you to readily record, view, and manage your tasks with an account: Create, view, edit, delete, filter, and sort todos are as easy as pie Some other features are as following:
- User-friendly
- Local Storage Supported
- Displays current Date and Time
- Responsive, on all devices
- Users can choose among different themes.
- Sending automated mails once logged in, and due date/time set
- Adding subtasks to the enlisted tasks
How we built it
- Frontend — In the frontend side, we used React as the frontend library. We use Redux for state management. We use React Bootstrap library for basic designing of the interface.
- Backend — For the backend side, we used the Express library on top of Nodejs.
- We used MongoDB as the NoSQL database to store our data as documents in JSON format. We usedmongoose to connect to our MongoDB database.
- We created REST APIs with Express and use these endpoints in the React frontend to interact with our backend part.
Challenge we ran into
Since our project requires a huge database, it was initially a challenge to think of ideas to maintain and update the databases. For this, we can use any cloud-based platform. The project requires a solid back-end, implementing which was quite a challenge as it was a new concept and we had to learn and implement a lot of new concepts in a very limited period of time. But all in all, it was great fun building this project together.